Back in Part 1, I was using a tunnel and a SOCKS proxy to connect to a remote server. While this might work in certain conditions, other circumstances might call for other solutions.
Take this case.
Recently our Sysadmins changed to login procedure to our servers. Instead of just logging on like this...
localmachine:~ me$ ssh username@host
...we are now forced to jump through another hoop:
localmachine:~ me$ ssh username@host
username@host's password: •••••••
Last login: Tue Aug 14 10:39:17 2012
[username@host]$
[username@host]$ ssh username@anotherHost
I have to guess, that for reason's of security, it's not possible to log-in directly to anotherHost from my local machine: Any connection has to go through the host machine.
While some like to edit their text files with the very powerful, but slight archaic vi or Emacs, some others prefer more a more civilised approach and use tools like TextMate.
But if the text files are on a remote server, which needs to be logged-in from another server, how can I use TextMate to edit files there?
Enter the Tunnel
Cyberduck, the ever-popular SFTP application, can lend us a hand in editing the text files. A simple cmd-J, and the text file on the server opens in TextMate, cmd-S saves the modified file back to the server.
But how exactly do we open the tunnel? How do we start the port-forwarding?
ssh usename@host -L 1024:anotherHost:22
Let's dissect this command:
ssh usename@host open a connection to the host with our username. Of course you'll be prompted for your password.
-L 1024:anotherHost:22 is where the magic happens. It specifies the local port on your machine (in this case: 1024) to which the remote port (22) of anotherHost is mapped. And all this happens by way of the host machine.
Other switches which could be helpful for this command are:
-f send ssh to the background
-N stops the execution for remote command.
Check the ssh man pages for more details.
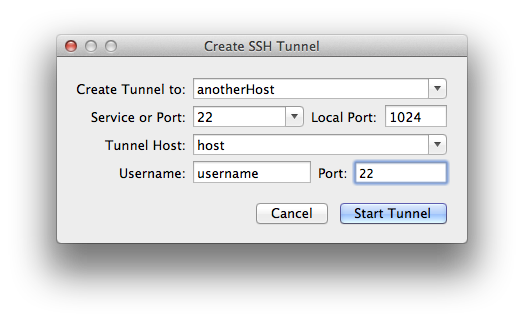
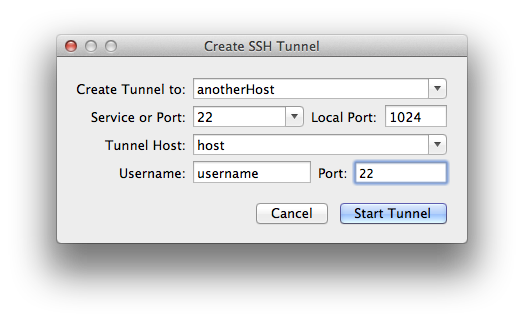
If you prefer a GUI for opening the tunnel, have a look at Fugu.
It does basically the same, only with a graphical user interface. If that removes or adds confusion is for you to decide.

If we look at the ssh command that Fugu is generated, we see that we were basically doing the same before:
/usr/bin/ssh -N -L1024:anotherHost:22 username@host -oPort=22 -v