1093Exporting Participant Data from Zoom
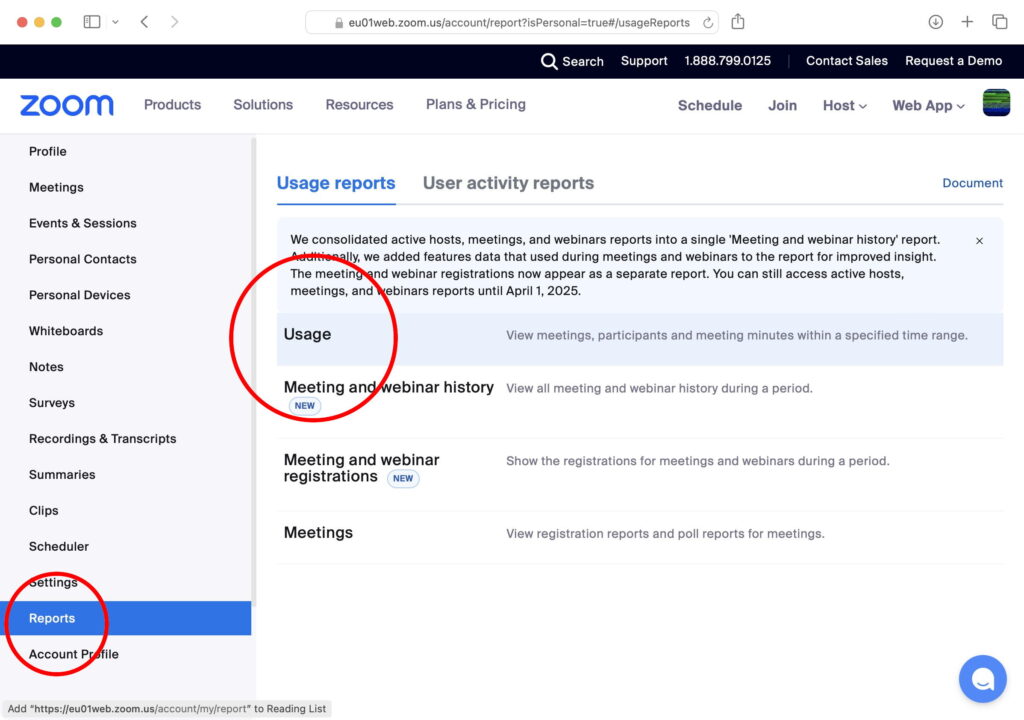
1. Log into your Zoom account and select Reports from the left menu, and then the Usage link from the tabs.

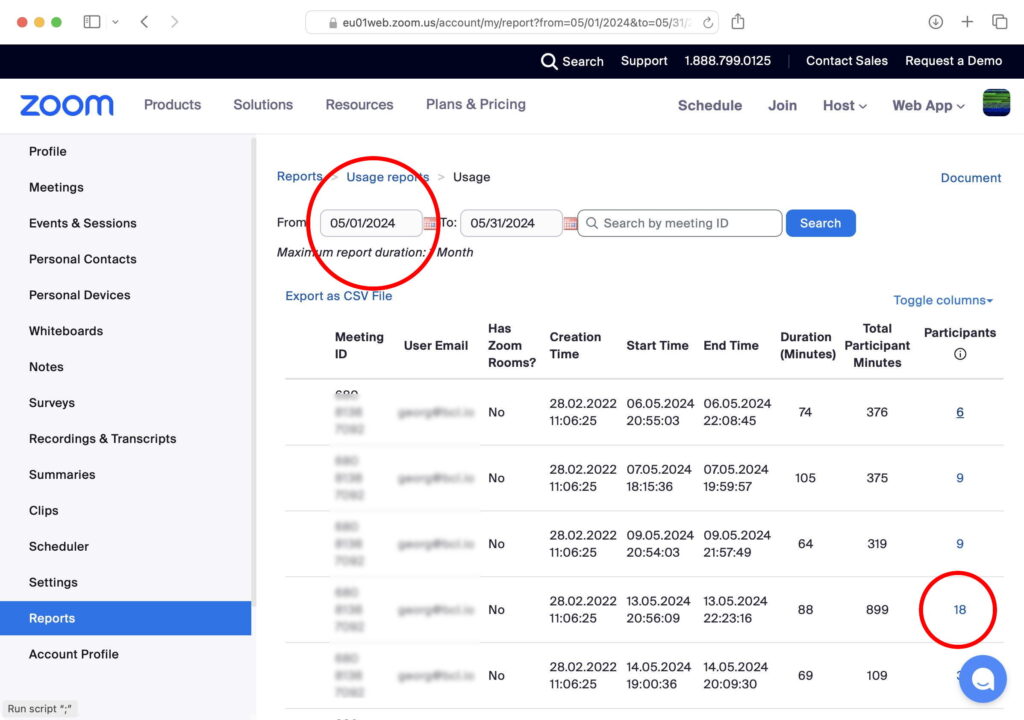
2. Set the report duration.
A list of meetings will be displayed. The Participants column is a link. Click that link.

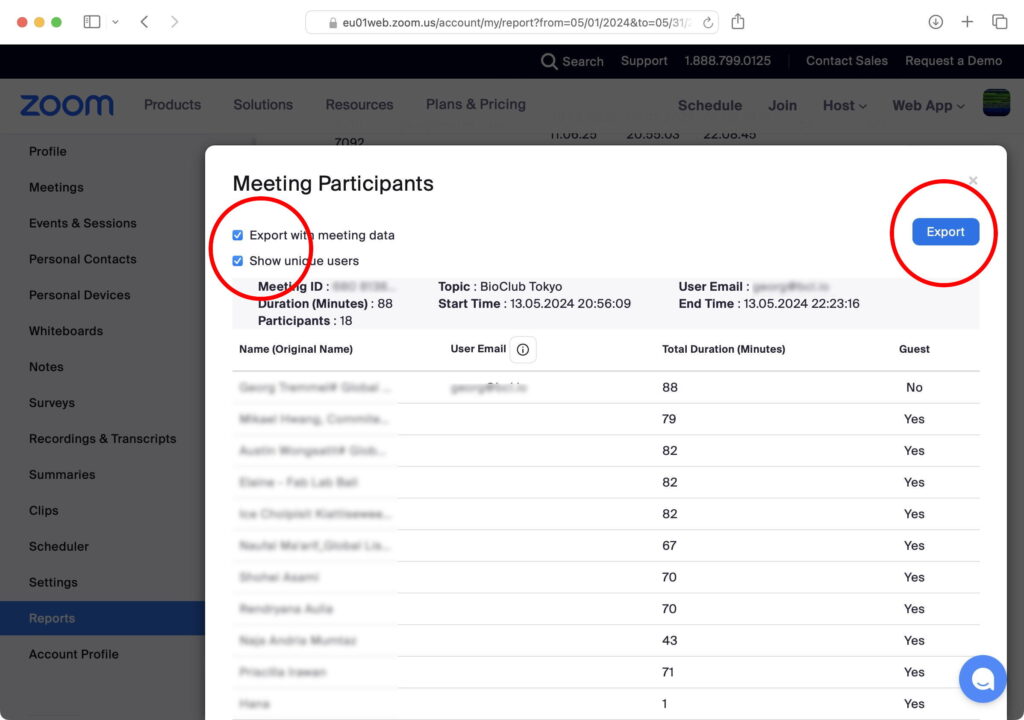
3. A modal window with more information about the Meeting Participants will be displayed.

4. Check the checkboxes Export with meeting data and Show unique users
5. Click Export

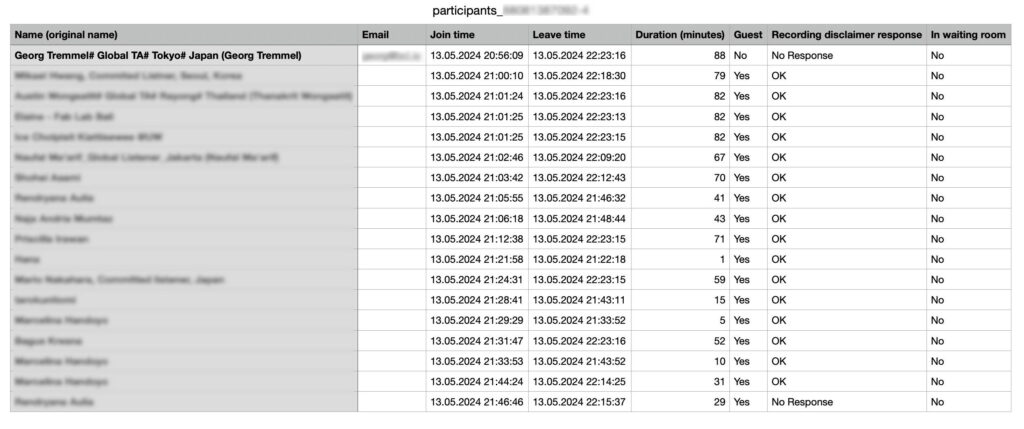
6. A CSV File with the Participant Meeting data will be downloaded.
Stray Observations
- Particiants can change their name, the orginal name is also exported.
When Participants are forced to log-in, their email becomes their ID.Email addresses of participants are neither recorded or shared.