Update
Since jQuery 1.7 live() is marked for deprecation and should not be used any more. Use on() instead.
When content is dynamically created by jQuery it is not automatically inserted into the DOM. Therefore, if you dynamically add - for example - a link, and you want to capture a click on this link, it is necessary to use the live() function.it is necessary to use the on() function.
NG. The link is added to the container, but the click function is not called.
// $('.container > a').live('click', function(e) { // pre jQuery 1.7
$(document).on('click', '.container > a', function(e){
// do things
e.preventDefault();
});
OK. The link is added to the DOM, and the click function is called.
Yeah.
Of course the same also goes for appended elements:
$("#container").append('');
// ...
// $('#container canvas').live('mousedown', function (e) {
$(document).on('click', '#container canvas', function(e){ // pre jQuery 1.7
console.log(this.id);
});
The problem seems to be familiar. The host (let's call it target machine) you want to connect to is in a corporate network, you are not able to directly connect to it. However you have SSH access to another computer (the intermediary machine) on the same network, which means your are able to SSH your way into the intermediary machine and from there to the target machine.
So far so good.
Whereas the command line has its merits, for some jobs it's more convenient to use an FTP client (like Cyberduck). Cyberduck does not support SSH tunneling by itself, but there are way to make it work.
First, we will create an SSH tunnel to the intermediary machine and second we will set this tunnel up as a proxy through which Cyberduck will be able to connect to the target machine.
1. The SSH Tunnel
ssh -qTnN -D 4040 -C username@intermediary
Key in the password for your intermediary server, and its connection should be available for your localhost:4040.
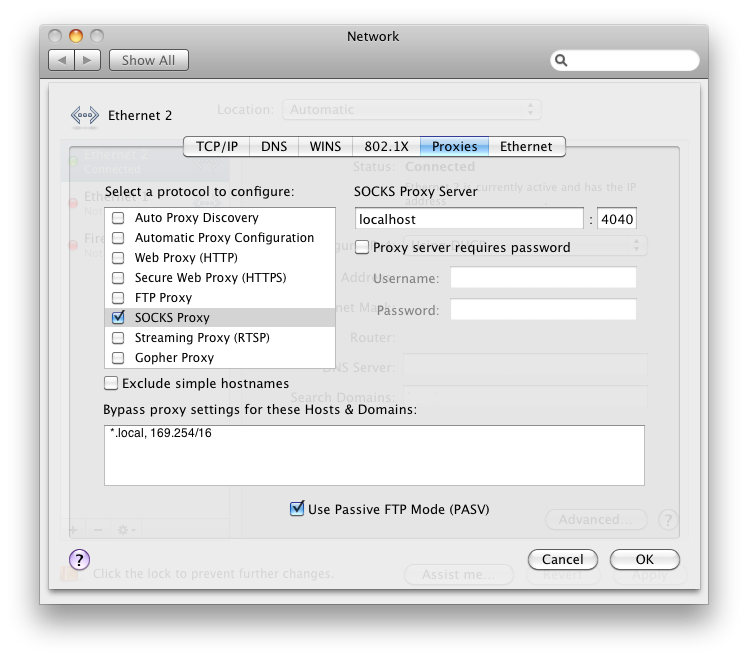
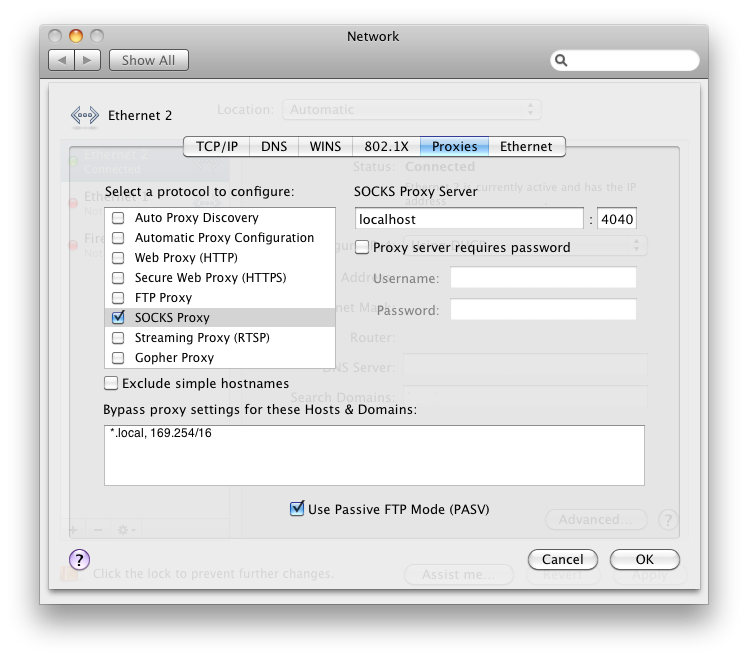
2. The SOCKS Proxy
And localhost:4040 is were we are pointing our SOCKS proxy to:

2. Back to Cyberduck
Now, with the tunnel active and the proxy configured, just enter the login credentials of the target machine in your FTP application - and voila - it should work. At least it worked for me.
How to block access to websites on your personal computer. The /etc/hosts file maintains a records of redirects, it you want to block access to a particular site, redirect to your local machine, or whichever site you find appropriate. Not that most website forward host-to-block.net to www.host-to-block.net, so make sure to block the www site as well.
Open the file in your favourite text editor, make sure you have the permissions to open it.
sudo nano /etc/hosts
Add the following line to the file.
127.0.0.1 host-to-block.net
127.0.0.1 www.host-to-block.net
Flush the cache to make the changes immediate.
sudo dscacheutil -flushcache
Again. The crucial bit is to also block the www-site. That seems to be missing from a lot of descriptions/tutorials out there in the wild.
With jQuery document ready:
$(function(){
var canvas = $('#testCanvas')[0];
canvas.addEventListener('mousedown', function(e){
e.preventDefault();
e.stopPropagation();
e.target.style.cursor = 'move';
}, false);
canvas.addEventListener('mouseup', function(e){
e.target.style.cursor = 'default';
}, false);
});
And without...
$('#testCanvas')[0].addEventListener('mousedown', function(e){
e.preventDefault();
e.stopPropagation();
e.target.style.cursor = 'move';
}, false);
$('#testCanvas')[0].addEventListener('mouseup', function(e) {
e.target.style.cursor = 'default';
}, false);
Based on this: http://stackoverflow.com/questions/2659999/html5-canvas-hand-cursor-problems
Nice, simple and clean way to install the latest version of Ruby and Gems on OSX.
The Tutorial:
http://pragmaticstudio.com/blog/2010/9/23/install-rails-ruby-mac
And here's also the direct link: http://rvm.beginrescueend.com/
array_filter($my_array)
array_filter WITHOUT a callback function removes 'false', 'null' and '' fields from an array.
Using a href="javascript:void(0)" instead of a href="#" does not jump to the top. Sould have been clear, but still good to know.
return !!someValueThatisNotBooleanButShouldBe;
I first encountered it at Mark Pilgrim'sDive Into HTML5. Anyone else remembers his classic Kant Pro Generator from the olden days?
In sojamo's controlP5 library for Processing, check globally, whether the mouse is over a controlP5 element. Particularly usefully when the mouseDrag is also mapped to something else.
controlP5.window(this).isMouseOver();
sojamo's original comment:
Everybody loves Venn diagrams. But despite their omnipresence, I found little resources, that would allow me to construct proportional Venn diagrams, meaning the overlapping area depicts the actual amount of overlap.
The function calculateVennDistance() takes the area of one circle, the are of the other one, and the intersected area, and calculates the distance between these circles that match the intersected area. Not as straight-forward as I initially thought it would be, if you have a better implementation, please let me know.
This is the code for calculating the distance between 2 circles, the overlapping area is proportionally in relation to the size of the other circles. I guess it would not be that difficult to adapt it for a Venn diagram with 3 circles.
function calculateVennDistance($area1, $area2, $intersectedArea) {
$r1 = sqrt($area1 / M_PI); // area to radius
$r2 = sqrt($area2 / M_PI);
$lower = 0; // lower test boundery
$chordLength = 0; // start with 0
$upper = 2 * min($r1, $r2); // smaller diameter
for($i=0; $i<50;$i++) {
// run 50 interations... should be plenty
$testArea = segmentArea($r1, $chordLength) + segmentArea($r2, $chordLength);
if ($testArea > $intersectedArea) {
$upper = $chordLength;
} else {
$lower = $chordLength;
}
$chordLength = ($lower + $upper)/2;
}
$h1 = $r1 - sqrt( pow($r1,2) - pow($chordLength/2,2) );
$h2 = $r2 - sqrt( pow($r2,2) - pow($chordLength/2,2) );
$circleDistance = $r1 + $r2 - ($h1 + $h2);
return $circleDistance;
}
function segmentArea($radius, $chordLength) {
$segmentHeight = $radius - sqrt( pow($radius,2) - pow(($chordLength/2),2));
$alpha = 2 * acos(1 - $segmentHeight/$radius);
return pow($radius,2)/2 * ($alpha - sin($alpha));
}
PS The numbers for the post get assigned automatically, but this one truly reflects my fight with this problem.